Je suis récemment tombée sur le nouveau site beta de la destination Stockholm en faisant ma veille stratégique quotidienne. Il peut s'agir d'une bonne source d'inspiration pour une destination touristique. Voici ce que je retiens comme éléments stratégiques intéressants pour une destination:
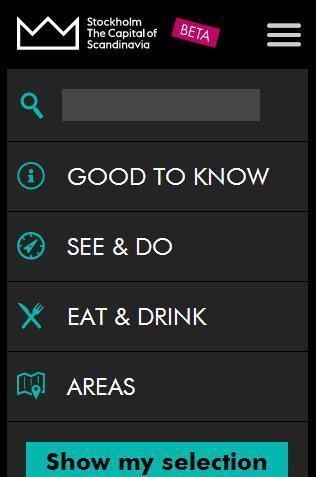
Un site responsive
Point intéressant, le nouveau site de destination Stockholm est responsive, c'est à dire que son interface s'adapte en fonction du support utilisé par l'utilisateur que ce soit un téléphone intelligent, une tablette, un desktop, iPad mini, etc. En 2013, le responsive design n'est plus une option pour un nouveau site de destination, c'est un must. Sachant que les visites mobiles représentent généralement entre 15% et 25% des visites d'un site canadien et que cette tendance sera en croissance au courant des prochaines années, le responsive est un bon investissement à long terme. Une application mobile de la destination de type guide touristique accessible sans data peut aussi être intéressant pour satisfaire le besoin des voyageurs internationaux ne possédant pas un forfait en itinérance illimité sur leur téléphone intelligent une fois qu'ils sont rendus à destination.

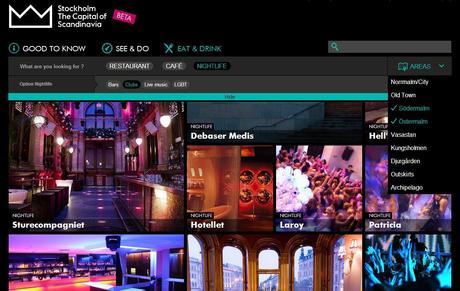
Un menu principal simple et efficace
Le menu principal du nouveau site est simple et intuitif. Il résume en seulement 3 grandes sections l'ensemble de l'offre touristique pour l'utilisateur final, le voyageur. Ainsi, on y retrouve 3 principales sections aux libellés consis et intuitifs soit: See & do, Eat & drink et Good to know. On résume ainsi essentiellement l'ensemble des besoins et objectifs qu'un voyageur, autant en mode découverte/choix de destination qu'à destination, peut vouloir compléter sur le site officiel de la destination. Stockholm a fait le choix stratégique d'écarter l'hébergement de son offre.

L'utilisation de cards pour présenter l'offre touristique
L'utilisation de cards en page d'accueil et dans les sections du site, choix judicieux d'un point de vue design mais également au niveau de l'expérience utilisateur, permettent à l'utilisateur de facilement naviguer à travers l'offre touristique tout en conservant une expérience visuelle intéressante. L'utilisateur peut aussi filtrer dans les principales sections du site par type d'offres, mais aussi par localisation. Pour en savoir plus sur l'utilisation des cards d'un point de vue expérience utilisateur et design, je vous invite à consulter l'article suivant Why cards are the future of the web.

En conclusion
Je pourrais poursuivre et aller plus loin dans ma réflexion sur les bonnes tactiques et fonctionnalités du site de Stockholm, mais je vais m'arrêter là pour l'instant. Certains éléments gagneraient à être amélioré, tel que le référencement organique sur le site via l'optimisation des balises meta, entre autres. Mais bon, tout n'est pas parfait. Et vous, que pensez-vous de ce nouveau site beta?
